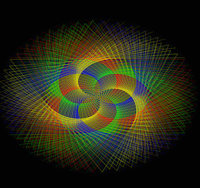
Spiral
Spiral
*Featured Code Created by Rull Deef
Source Code
HTML5 with CSS and JavaScript
<html>
<style>
body {
margin: 0;
background-color: black;
}
canvas {
width: 100vw;
height: 100vh;
position: absolute;
}
</style>
<body onload=init()>
<canvas></canvas>
<script>
var W, H, ctx;
var arr, max = 100;
function init() {
var canvas = document.querySelector('canvas');
canvas.width = W = window.innerWidth;
canvas.height = H = window.innerHeight;
ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgba(0,0,0,0.15)';
arr = [];
for(var i = 0; i < max; i++)
arr.push({x:Math.min(W, H)/2.3*i/max, y:0});
animate();
}
function animate() {
window.requestAnimationFrame(animate);
ctx.fillRect(0, 0, W, H);
for(var i = 0; i < max; i++) {
var x = arr[i].x, y = arr[i].y;
var a = Math.sqrt(x*x + y*y) / 1e3;
arr[i].x = x*Math.cos(a) - y*Math.sin(a);
arr[i].y = x*Math.sin(a) + y*Math.cos(a);
}
ctx.strokeStyle = 'rgba(255,0,0,0.25)';
ctx.beginPath();
for(var i = 0; i < max; i++)
ctx.lineTo(W/2+arr[i].x, H/2-arr[i].y);
ctx.stroke();
ctx.strokeStyle = 'rgba(0,255,0,0.25)';
ctx.beginPath();
for(var i = 0; i < max; i++)
ctx.lineTo(W/2+arr[i].x, H/2+arr[i].y);
ctx.stroke();
ctx.strokeStyle = 'rgba(0,0,255,0.25)';
ctx.beginPath();
for(var i = 0; i < max; i++)
ctx.lineTo(W/2-arr[i].x, H/2+arr[i].y);
ctx.stroke();
ctx.strokeStyle = 'rgba(255,255,0,0.25)';
ctx.beginPath();
for(var i = 0; i < max; i++)
ctx.lineTo(W/2-arr[i].x, H/2-arr[i].y);
ctx.stroke();
}
</script>
</body>
</html>
Click here to view this code via Sololearn


Comments
Post a Comment